
About me
Hello everyone! I am Jean Paul, a passionate Frontend web developer and Systems Engineer. My main goal is to offer the best possible user experience through intuitive, easy-to-use projects with a pleasant design.
Let's talk!
If you are interested in working together or just want to connect, feel free to contact me! I am always open to new opportunities and exciting collaborations.
Thanks for visiting my portfolio!
My knowledge
As a Frontend web developer I have a strong set of technical skills that allow me to create exceptional digital experiences.
My experience
IDX Boost - Front-end Developer
January 2023 - March 2023
- Development of new features, such as Selectable Item and Modal Editor for the IDX Boost product, using ReactJS and Redux.
- Maintenance and optimization of new features developed.
Valtec Consultores - Full Stack Developer
January 2022 - September 2023
- Web application development with React js.
- REST API consumption.
- Design and development of Web projects.
- REST API development with .NET and SQL Server.
- Publishing web projects in the cloud.
- Development of a Web Application connected to a sensor through IoT using Google cloud services (Pub/Sub, Cloud Functions, Firestore, Cloud Run).
Killa House Hotel - Front-end Developer
July 2016 - July 2017
- Maintenance and improvement of the Hotel's website.
- Design and production of content for the website.
- Redesign of the website, to improve interaction with users and greater visual appeal.
Llika Inversiones - Front-end Developer
June 2015 - June 2016
- Design and development of web projects.
- Development of custom plugins and themes for the Drupal CMS.
- Front-end web layout and development
- Maintenance and improvement of web sites and applications.
My proyects
These are some of my projects.

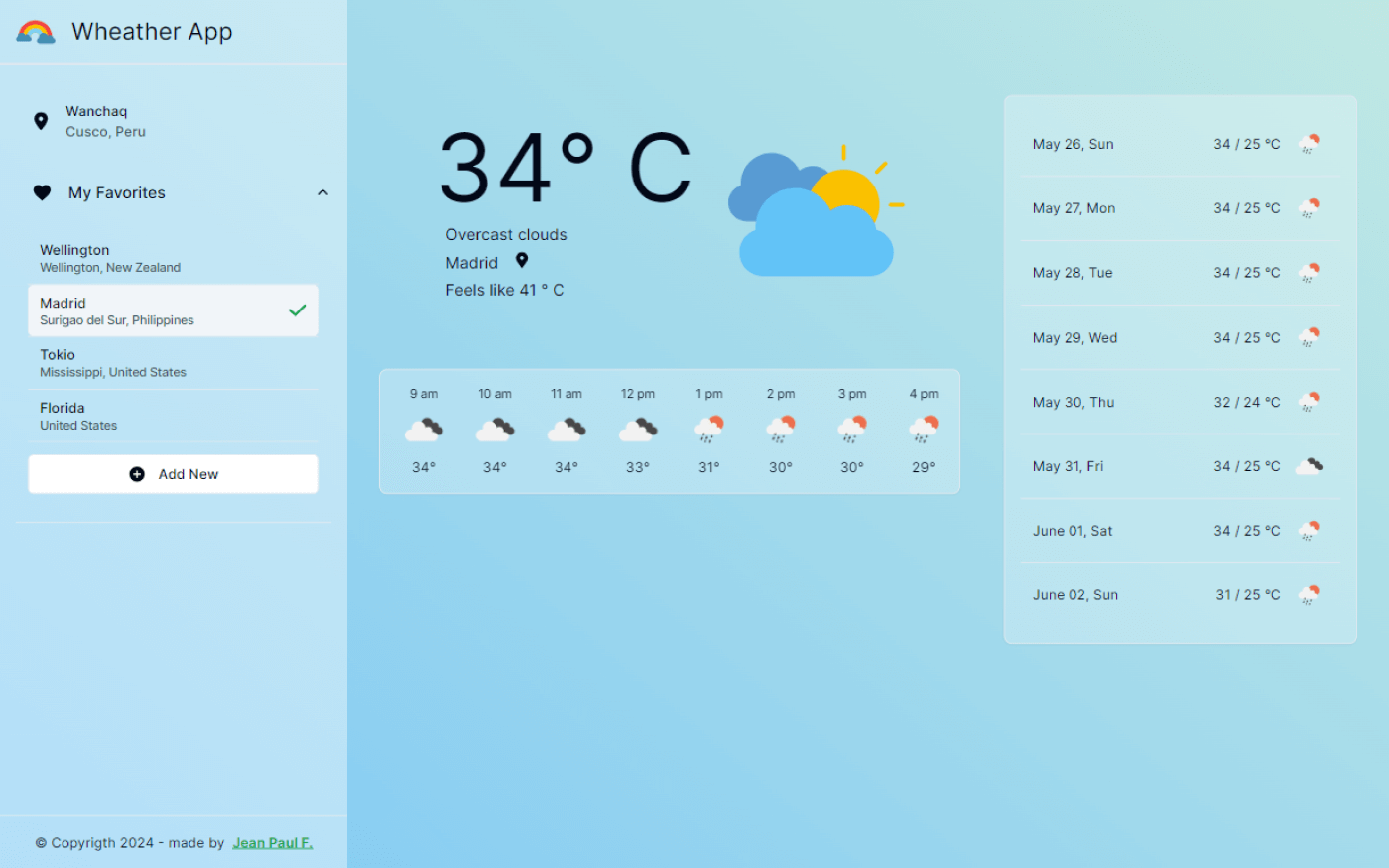
Weather web application, designed to give you the most accurate and up-to-date weather information, no matter where you are. This platform, optimized for devices of all sizes, guarantees you a fluid and attractive experience on both your smartphone, tablet and desktop computer. This application also allows you to explore and save weather information from other places around the world. With just a few clicks, you can add multiple locations and easily access their forecasts. The intuitive and elegant design makes browsing weather information a pleasant experience. Details are presented clearly and attractively, ensuring you can quickly find what you need, from the current temperature to multi-day forecasts.
Technologies Used:

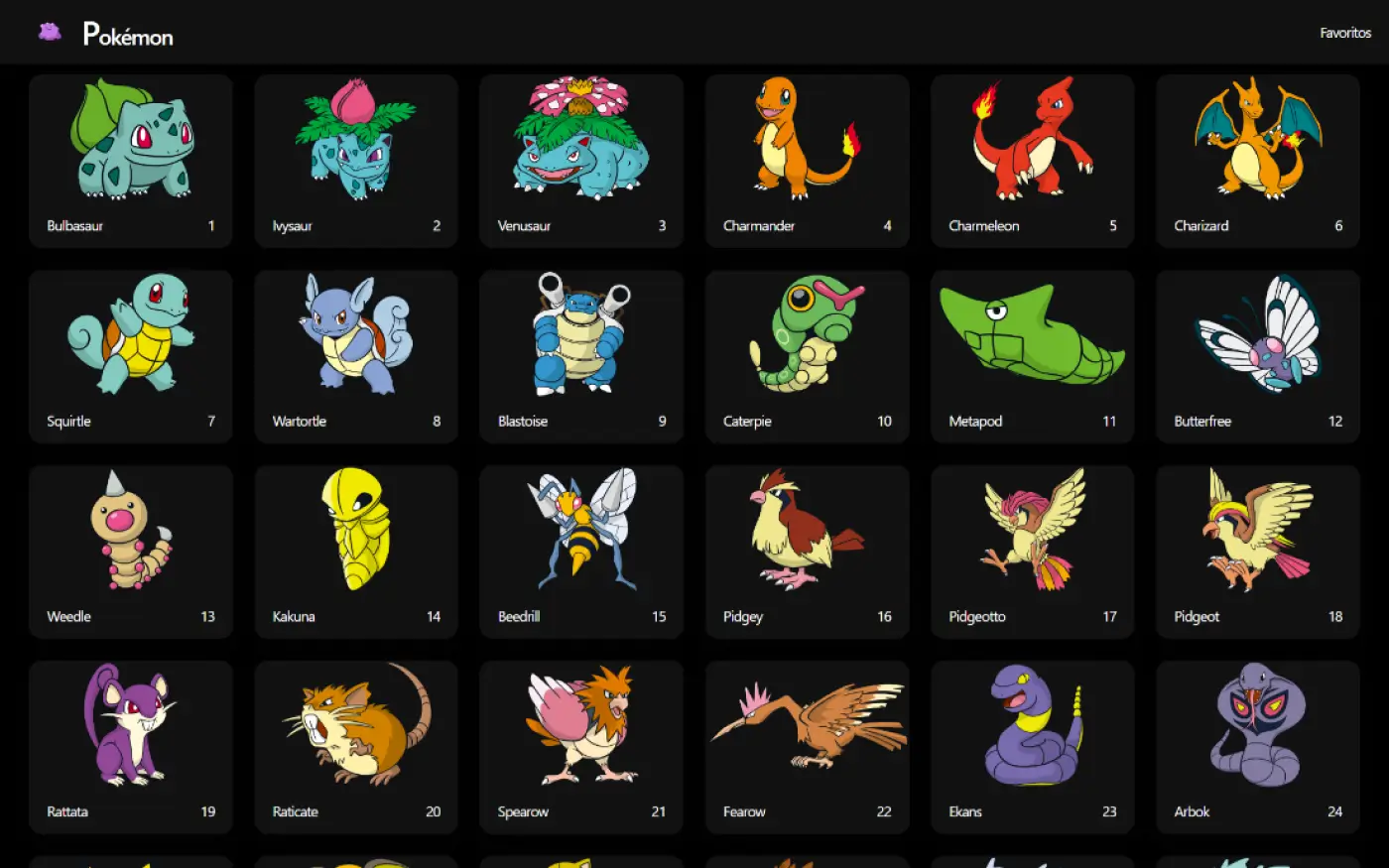
Immerse yourself in the exciting world of Pokémon with this web application! Designed for fans of the first generation, this platform takes you back to your childhood memories as you explore the full list of Pokémon in the same order as the original Pokédex. Thanks to integration with an updated API, Pokémon App gives you detailed information about each Pokémon, from its name and type to its key statistics. But that's not all, with the option to mark your favorite Pokémon, you can create your personalized list of Pokémon companions. Plus your choices are saved automatically thanks to our persistent local storage functionality.So every time you return to the Pokémon App, your favorite Pokémon will be saved.
Technologies Used:

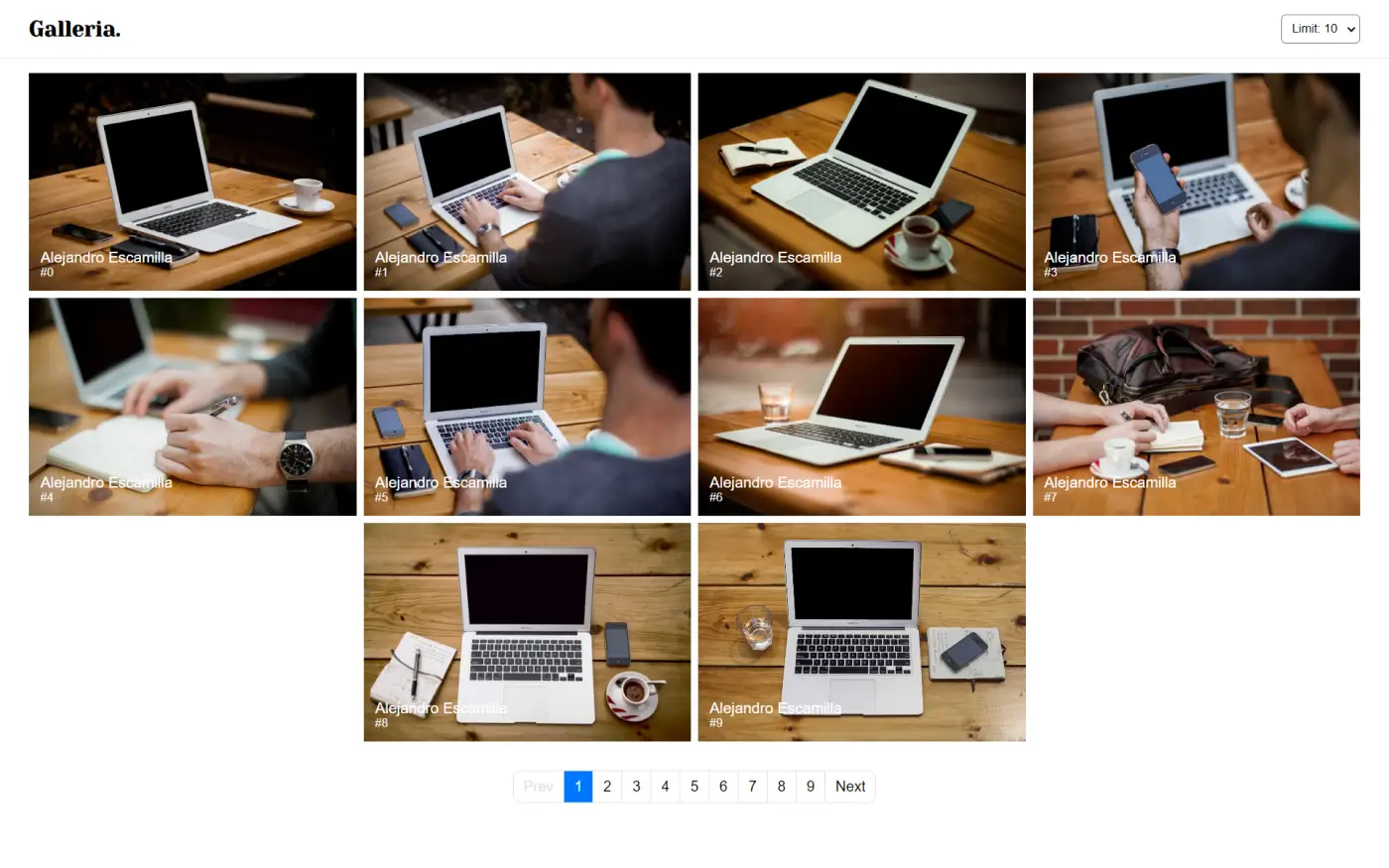
Static web application, created with Next.js technology. The app displays a list of photos, all without the hassle of making requests to the server from the client. Thanks to the magic of Next.js, a platform was created that allows you to browse a wide variety of images, all obtained from an external API efficiently and quickly. All content is generated at compile time, meaning you get optimal performance without sacrificing quality or speed. This project is still in full development, and more features and new functionality will be added soon. From filtering and search options to the ability to save your favorite photos, etc.













